Getting started with Webchat
The Embedded Webchat allows you to integrate chatbot functionality directly into your web application. It supports message handling, event subscriptions, and customization, enabling a dynamic user experience within the browser.
Quickstart
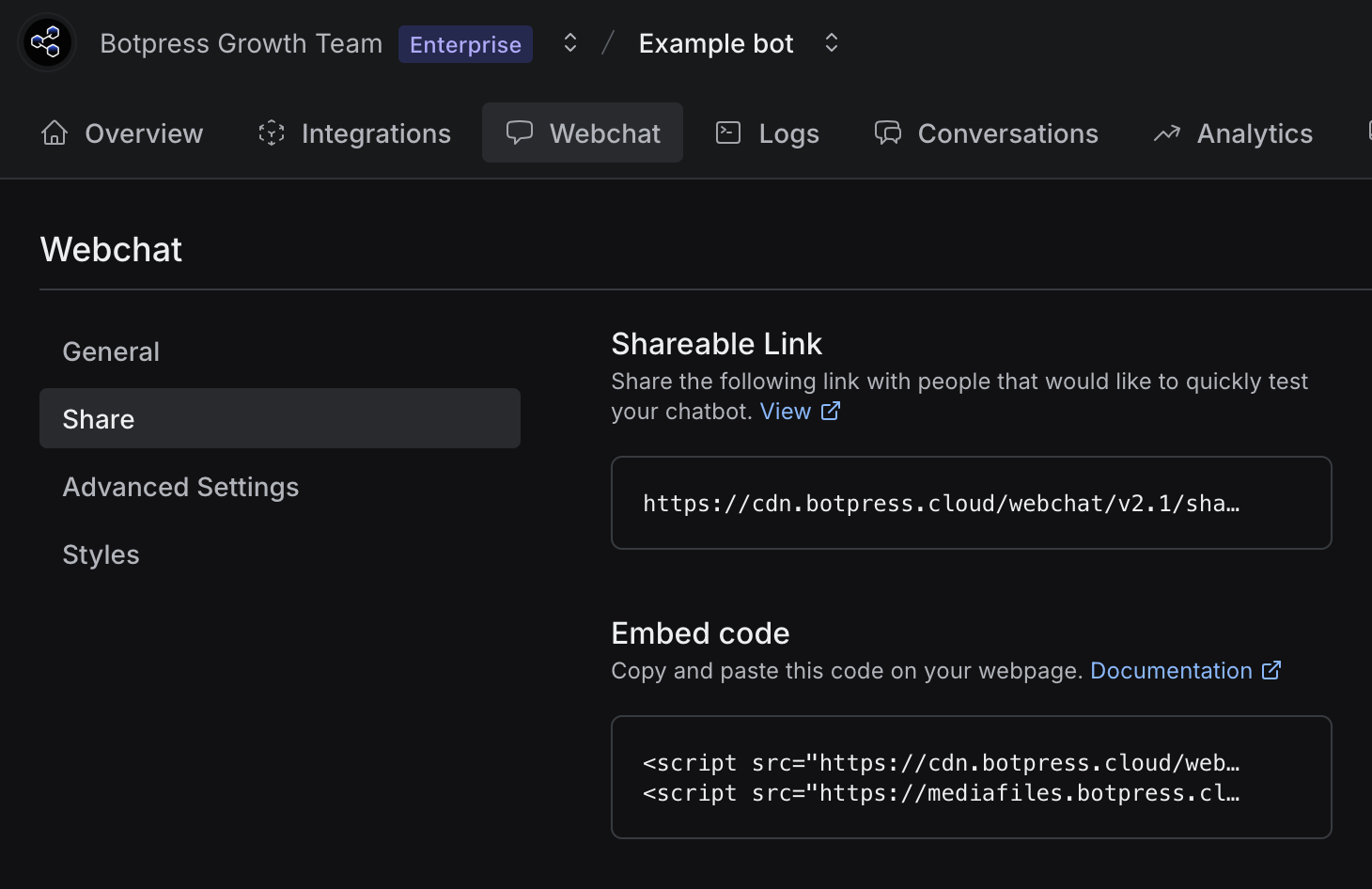
1. Obtain the embedded code
- Open your bot in the Botpress Workspace.
- Go to the Webchat tab in your bot's dashboard.
- Click Advanced Settings to expand the section.
- Copy the provided Embed Code.

2. Add the code
Paste the copied code to your HTML.
<!DOCTYPE html>
<html>
<head>
<title>My Webchat</title>
</head>
<body>
//...
<script src="https://cdn.botpress.cloud/webchat/v2/inject.js"></script>
<script src="https://mediafiles.botpress.cloud/52345432-5432543-5435-435545434/webchat/v2/config.js"></script>
</body>
</html>
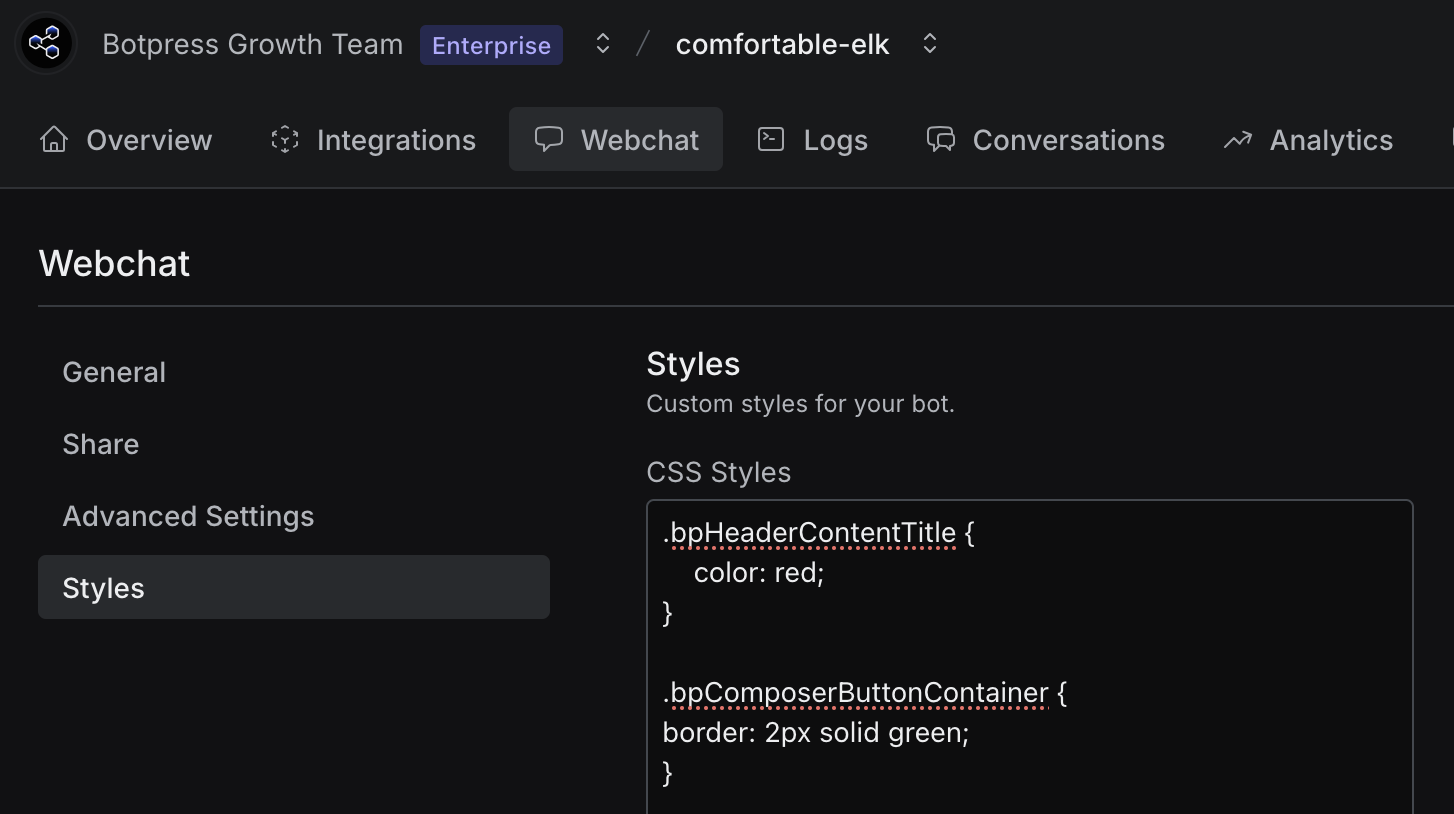
Styling
- Open your bot in the Botpress Workspace.
- Go to the Webchat Tab in your bot's dashboard.
- Click Styles to expand the section.
- Add your custom CSS. You can style the components using our pre-defined CSS classes

Webchat controls
When you embed Botpress Webchat into your website, a botpress object becomes available on the global window object. This object provides various methods and properties that allow you to interact with the webchat, customize its behavior, and manage the user experience.
Properties
| Property | Description |
|---|---|
initialized | Indicates whether the webchat has been initialized. |
version | The version of the Botpress Webchat. |
messagingUrl | The URL used for messaging interactions with the bot. |
clientId | The unique client identifier for the webchat instance. |
fabIframe | The iframe element used for the floating action button (FAB). |
fabId | The ID of the FAB element. |
state | The current state of the webchat (e.g., "opened", "closed"). |
webchatIframe | The iframe element used for the webchat interface. |
webchatId | The ID of the webchat element. |
style | The URL of the stylesheet used by the webchat. |
configuration | The configuration settings for the bot, such as bot name and description. |
user | Information about the current user interacting with the webchat. |
Methods
| Method | Description |
|---|---|
open | Opens the webchat interface. |
close | Closes the webchat interface. |
toggle | Toggles the webchat interface between opened and closed states. |
init | Initializes the webchat with the specified properties. |
config | Updates the webchat configuration. |
sendEvent | Sends a custom event to the bot. |
sendMessage | Sends a message to the bot. |
getUser | Retrieves the current user's information. |
updateUser | Updates the current user's information. |
on | Listens for specific events emitted by the webchat (e.g., message received). Full list of events can be found in the demo below. |
Listen to events
The on method on the botpress object is used to register event listeners for various webchat events, allowing you to execute custom JavaScript code in response to those events. It takes two arguments: the event name (as a string) and a callback function that gets executed when the specified event occurs.
Live Demo
Markdown support
We use the react-markdown to display markdown in the front-end. You can find their documentation here.
Saving User Information
With the Embedded Webchat, you can send information to Botpress and use it in your Studio. Look here for more information.
Updated 2 months ago
