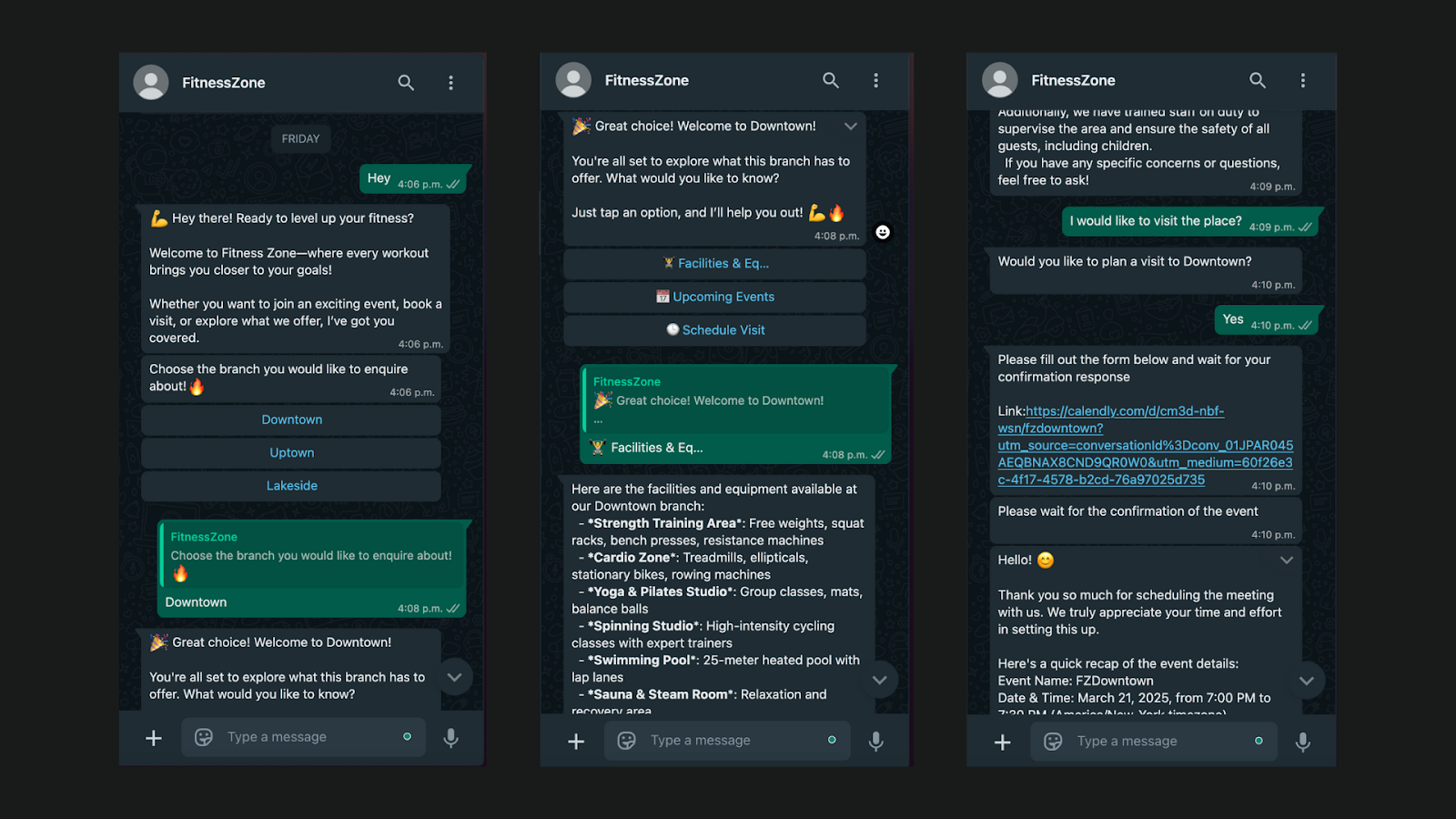
- แชทบอทจองคิวช่วยให้ผู้ใช้จองนัดหมายและตอบคำถามต่าง ๆ ได้ในแอปแชท เช่น WhatsApp
- แชทบอท AI สำหรับจองคิวพูดคุยกับลูกค้าอย่างเป็นธรรมชาติและติดตามผลโดยไม่เพิ่มภาระให้กับพนักงาน
- สำหรับบทเรียนนี้ คุณจะต้องมีแพ็กเกจ Calendly Standard ขึ้นไป หรือจะใช้ช่วงทดลองฟรี 15 วันก็ได้
- คุณสามารถสร้างแชทบอทใน Botpress ได้โดยกำหนดหน้าที่ เพิ่มฐานความรู้ และเชื่อมต่อกับเครื่องมือจองคิวของคุณ
การจองนัดไม่ใช่แค่เลือกเวลาว่าง แต่ต้องมั่นใจว่าลูกค้าจะมาตามนัดจริง ๆ ลูกค้าไม่ได้แค่จองเวลา แต่ยังถามเรื่องที่ตั้ง ราคา ส่วนลด เวลาทำการ และความคุ้มค่าของการมาเยือนด้วย
สำหรับธุรกิจที่มีหลายสาขา การตอบคำถามเหล่านี้จากหลายช่องทางอาจกลายเป็นเรื่องหนัก โทรศัพท์และอีเมลเพิ่มขึ้น ลูกค้าหายไป และการนัดที่หลุดหมายถึงรายได้ที่หายไป
ทางออกคือ? สร้างแชทบอท AI ที่ไม่เพียงแค่จองคิวอัตโนมัติ แต่ยังตอบคำถามได้ทันทีและแม่นยำ — บน WhatsApp เลย
ก่อนจะเริ่มสร้าง มาดูภาพรวมกันก่อน
เป้าหมายของแชทบอทนี้ง่าย ๆ: ช่วยให้ลูกค้าจองนัดได้อย่างมั่นใจ — และลดงานตอบคำถามซ้ำ ๆ ของทีมคุณ แต่การจองนัดไม่ใช่แค่เลือกเวลา ลูกค้ายังอยากรู้ว่า:
- สาขาไหนใกล้ที่สุด?
- ตอนนี้มีส่วนลดอะไรบ้าง?
- ฟิตเนสเปิดกี่โมงในวันหยุดสุดสัปดาห์?
- ถ้ามีเหตุฉุกเฉิน สามารถเปลี่ยนวันนัดได้ไหม?
แชทบอทจองคิวที่ดีไม่ใช่แค่จองนัด แต่ต้องตอบคำถามเหล่านี้ได้ด้วย และเมื่อทุกอย่างอยู่ในแชทเดียวบน WhatsApp ลูกค้าก็มีแนวโน้มจะมาตามนัดมากขึ้น

ในการสร้างแชทบอท คุณจะต้องมี:
- Calendly (Standard Plan) – จำเป็นสำหรับการใช้งาน API เริ่มต้นได้ด้วยช่วงทดลองฟรี 14 วัน
- Meta Business Account – ฟรีและจำเป็นสำหรับเชื่อมต่อ WhatsApp
- Botpress Account – สมัครฟรี ใช้สำหรับสร้างและจัดการตรรกะของแชทบอท
คุณจะตั้งค่าทั้งหมดนี้ล่วงหน้าก่อน หรือจะทำตามทีละขั้นตอนในคู่มือนี้ก็ได้
ขั้นตอนที่ 1: กำหนดจุดประสงค์ของบอท
ก่อนจะเปิดเครื่องมือใด ๆ ใช้เวลาสักนิดวางแผนว่าบอทของคุณต้องทำอะไร — จะช่วยประหยัดเวลาเมื่อต้องเชื่อมต่อ Calendly อัปโหลดข้อมูล หรือสร้างเวิร์กโฟลว์
ถามตัวเองว่า:
- กลุ่มเป้าหมายของคุณคือใคร? ผู้ใช้ที่มาเยือนฟิตเนสครั้งแรก? สมาชิกที่ต้องการเปลี่ยนนัด?
- บอทควรช่วยอะไรบ้าง? จองนัด ตอบคำถามที่พบบ่อย หรือแชร์ที่ตั้ง?
- ควรรับข้อมูลแบบไหน? ตอบกลับด่วน เช่น “จองคลาส” หรือข้อความธรรมชาติ เช่น “อยากไปสาขาในเมืองสุดสัปดาห์นี้”
- ควรมีการส่งต่อให้เจ้าหน้าที่ไหม? ถ้าผู้ใช้สับสน บอทจะเรียกคนมาช่วยหรือพยายามแนะนำต่อเอง?
วางแผนไว้ล่วงหน้าจะช่วยให้คุณออกแบบ flow ได้ชัดเจนขึ้น — และไม่ต้องกลับมาแก้ใหม่เมื่อต้องเพิ่มฐานความรู้หรือเงื่อนไขต่าง ๆ
เคล็ดลับ: เริ่มจากสิ่งเล็ก ๆ แชทบอทจองคิวสำหรับสาขาเดียวที่ตอบคำถามสำคัญ 5–10 ข้อ มีประโยชน์และเปิดใช้งานได้จริง มากกว่าบอทที่พยายามทำทุกอย่างแต่ซับซ้อนเกินไป
ขั้นตอนที่ 2: เพิ่มฐานความรู้
ฐานความรู้ คือแหล่งข้อมูลที่แชทบอทใช้ตอบคำถาม — เหมือนห้องสมุดข้อมูลของธุรกิจคุณ
แทนที่จะเขียนคำตอบทุกข้อเอง คุณสามารถอัปโหลดเอกสารหรือตารางข้อมูลให้บอทค้นหาเมื่อลูกค้าถามเรื่องราคา บริการ หรือเวลาทำการ
คิดซะว่านี่คือเนื้อหาที่เป็นสมองของแชทบอทคุณ
อัปโหลดข้อมูลธุรกิจที่เป็นข้อมูลคงที่
เริ่มจากอัปโหลดเอกสารที่มีโครงสร้างง่าย ๆ ครอบคลุมคำถามที่ลูกค้าถามบ่อย อาจเป็น PDF, Word หรือสเปรดชีตก็ได้ — ขอแค่จัดระเบียบให้อ่านง่าย
เอกสารควรมีข้อมูลดังนี้:
- ที่ตั้งและที่อยู่ของแต่ละสาขา
- บริการที่มีในแต่ละสาขา
- ราคา ส่วนลด และตัวเลือกสมาชิก
- เวลาทำการและช่องทางติดต่อ
แต่ละหัวข้อควรแยกเป็นส่วนชัดเจน เพื่อให้แชทบอทค้นหาคำตอบได้ง่าย
เคล็ดลับ: ใช้หัวข้อและสัญลักษณ์แสดงหัวข้อย่อยในเอกสาร เพื่อให้ทั้งบอทและทีมของคุณค้นหาข้อมูลได้ง่าย
คุณสามารถอัปโหลดเอกสารนี้ได้ที่เมนู Knowledge Base
- จากโปรเจกต์ของคุณ เปิดเมนูด้านซ้าย
- คลิก Knowledge Base
- เลือก Upload document แล้วเพิ่มไฟล์ของคุณ
ตั้งชื่อเอกสารให้ชัดเจน (เช่น Branch Details – March 2025) เพื่อให้สามารถอ้างอิงในเวิร์กโฟลว์หรือการค้นหาในภายหลังได้ง่าย
เมื่ออัปโหลดแล้ว แชทบอทจะใช้เอกสารนี้ตอบคำถามลูกค้าได้ทันที — ไม่ต้องฝึกหรือเขียนโค้ดเพิ่ม
.webp)
ใช้ตารางสำหรับข้อมูลที่เปลี่ยนแปลง
สำหรับข้อมูลอย่างกิจกรรมที่จะเกิดขึ้น โปรโมชั่นตามฤดูกาล หรือเวลาทำการที่เปลี่ยนบ่อย ควรใช้ ตาราง แทนเอกสารคงที่ ตารางช่วยให้คุณอัปเดตแค่แถวเดียวโดยไม่ต้องแก้ไขข้อมูลทั้งหมด — ดูแลได้ง่ายกว่า
วิธีสร้างตารางในฐานความรู้ของคุณ:
- ไปที่ Knowledge Base จากเมนูด้านซ้าย
- คลิก Create New, แล้วเลือก Table
- ตั้งชื่อตาราง (เช่น Event Schedule)
- เพิ่มคอลัมน์สำหรับข้อมูลที่ต้องการให้แชทบอทดึงมาใช้ เช่น:
- event_name
- date
- location
- price
- description
- เริ่มเพิ่มแถวสำหรับแต่ละกิจกรรมหรือรายการที่ต้องการให้บอทอ้างอิง
เมื่อบันทึกตารางแล้ว คุณสามารถใช้ข้อมูลนี้ตอบคำถามแบบไดนามิก เช่น ถ้าผู้ใช้ถามว่า “สุดสัปดาห์หน้ามีกิจกรรมอะไรบ้าง” บอทจะดึงข้อมูลแถวที่เกี่ยวข้องมาตอบได้ทันที
.webp)
ประหยัดค่าใช้จ่ายด้วยคำถามที่พบบ่อยแบบแคช
หนึ่งในปัญหาหลักของแชทบอท AI คือค่าใช้จ่าย — โดยเฉพาะถ้าบอทต้องเรียก LLM ทุกครั้งที่มีคนถามคำถามเดิมซ้ำ ๆ
ฐานความรู้ช่วยลดค่าใช้จ่ายนี้ด้วยการแคชคำตอบสำหรับคำถามที่พบบ่อยโดยอัตโนมัติ หมายความว่า ถ้ามี 5 คนถามว่า “ฟิตเนสเปิดกี่โมงวันหยุด?” ระบบจะค้นหาคำตอบจากฐานความรู้หรือ LLM แค่ครั้งเดียว — แล้วนำคำตอบเดิมมาใช้ทันทีในครั้งต่อไป
คุณไม่ต้องตั้งค่าอะไรเพิ่ม ระบบแคชจะทำงานอัตโนมัติถ้า:
- คำตอบมาจากข้อมูลที่มีโครงสร้าง (เอกสาร ตาราง หรือ FAQ)
- บอทเชื่อมต่อกับ LLM หรือ RAG pipeline
- ผู้ใช้ยังอยู่ในหัวข้อเดิม
วิธีนี้ช่วยให้บอทตอบเร็วขึ้น — และลดการใช้ token โดยไม่กระทบประสบการณ์ผู้ใช้
ขั้นตอนที่ 3: เชื่อมต่อ Calendly
เพื่อให้แชทบอทของคุณจองนัดหมายได้ ต้องเชื่อมต่อ Calendly กับ Botpress เพื่อให้บอทดึงเวลาว่างและสร้างลิงก์จองให้ผู้ใช้
ติดตั้งการเชื่อมต่อ Calendly
เริ่มจากแดชบอร์ดโปรเจกต์ของคุณ:
- ไปที่ Hub จากเมนูด้านซ้าย
- ค้นหา Calendly แล้วคลิก Install
- เมื่อติดตั้งแล้ว ให้เปิดการตั้งค่า Calendly Integration จากโปรเจกต์ของคุณ
สร้างและเพิ่ม API key ของ Calendly
ต่อไป คุณต้องสร้าง API key ส่วนตัวจาก Calendly และเพิ่มลงในเวิร์กโฟลว์:
- เข้าสู่ระบบบัญชี Calendly ของคุณ
- คลิก Integrations & Apps จากเมนูด้านซ้าย
- เลื่อนลงไปที่ API & Webhooks แล้วคลิก Get a token now
- ตั้งชื่อ token (เช่น Access) และยืนยันตัวตนสองขั้นตอนหากระบบขอ
- คัดลอก API key — คุณจะไม่สามารถดูได้อีกในภายหลัง
- กลับไปที่ Botpress แล้ววาง key ลงในหน้าตั้งค่า Calendly Integration
- คลิก Save เพื่อเชื่อมต่อให้เสร็จสมบูรณ์
เมื่อเชื่อมต่อแล้ว แชทบอทของคุณจะสามารถดึงข้อมูลเวลาว่างและสร้างลิงก์สำหรับจองตามตำแหน่งหรือความต้องการของผู้ใช้ได้
ขั้นตอนที่ 4: สร้างเวิร์กโฟลว์ของแชทบอท
ตอนนี้ Calendly เชื่อมต่อเรียบร้อยแล้ว ถึงเวลาสร้างตรรกะของแชทบอท หรือที่ Botpress เรียกว่า เวิร์กโฟลว์ ตรงนี้คุณจะกำหนดว่าบทสนทนาจะดำเนินไปอย่างไร: บอทควรพูดอะไร เก็บข้อมูลอะไร และตอบสนองอย่างไรตามตัวเลือกของผู้ใช้
ให้นึกเหมือนกับการวางแผนผังงานสำหรับพนักงานต้อนรับ หากมีคนเดินเข้ามาแล้วพูดว่า “ฉันอยากจองทดลองเล่นที่ยิมสาขาในเมือง” พนักงานจะ:
- ถามว่าสนใจสาขาไหน
- เปิดตารางเวลาที่ถูกต้องขึ้นมา
- แชร์ลิงก์สำหรับจอง
- ยืนยันการนัดหมาย
- ตอบคำถามเพิ่มเติมหากมี
แชทบอทของคุณต้องทำแบบเดียวกันนี้ — บนแพลตฟอร์มที่คุณเลือก
1. บันทึกการเลือกสาขาของผู้ใช้
เนื่องจากธุรกิจของคุณอาจมีหลายสาขา บอทจึงต้องรู้ว่าผู้ใช้ต้องการ สาขาไหน ก่อนจะแสดงเวลาว่าง
- เพิ่มโหนด ตัวเลือกเดียว เพื่อให้ผู้ใช้เลือกสาขา
- สร้างตัวแปร (เช่น workflow.branch) เพื่อเก็บข้อมูลที่ผู้ใช้เลือก
- คุณจะใช้ตัวแปรนี้ในขั้นตอนถัดไปเพื่อส่งลิงก์ Calendly ที่ตรงกับสาขาที่เลือก
วิธีนี้จะช่วยให้ลิงก์และข้อความตอบกลับต่าง ๆ ตรงกับสาขาที่ถูกต้องเสมอ
.webp)
2. ใช้งานเวิร์กโฟลว์กิจกรรม Calendly
Hub ยังมีเวิร์กโฟลว์สำเร็จรูปที่เชื่อมต่อกับ Calendly ของคุณโดยตรง
- ในส่วน Workflows ให้ค้นหา Calendly Event Workflow
- คลิก Clone เพื่อสร้างเวอร์ชันที่คุณแก้ไขได้
- ปรับแต่งเวิร์กโฟลว์ตามต้องการ — โดยระบบตั้งค่าไว้แล้วให้สร้างลิงก์จองที่ผูกกับเซสชันของผู้ใช้ผ่าน conversationId
ด้วยการส่ง conversation ID แชทบอทจะสร้างลิงก์จองเฉพาะสำหรับแต่ละผู้ใช้ สามารถติดตามได้ เวิร์กโฟลว์สำเร็จรูปนี้ช่วยประหยัดเวลาและมั่นใจว่าตรรกะการจองของคุณทำงานถูกต้อง
.webp)
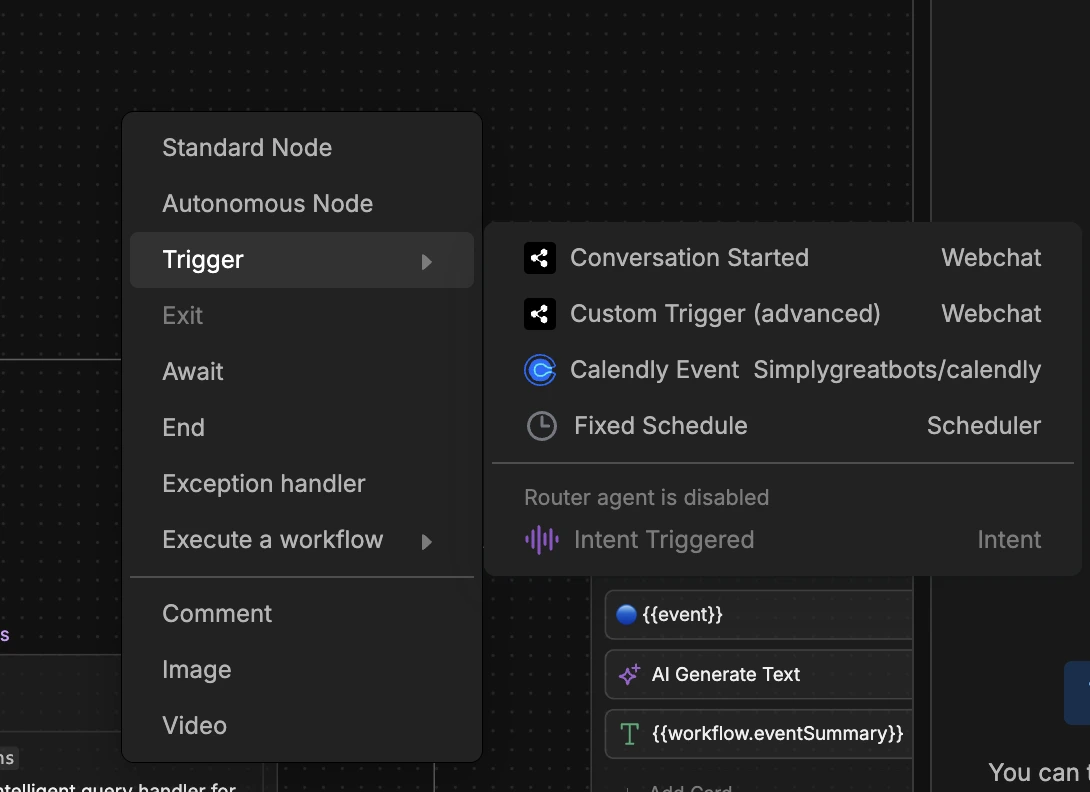
3. ตั้งค่า Calendly Event Trigger
เมื่อส่งลิงก์จองแล้ว คุณต้องการให้แชทบอทตรวจจับได้เมื่อผู้ใช้ทำการนัดหมายเสร็จ
- คลิกขวาในเวิร์กโฟลว์แล้วเพิ่มโหนด Calendly Event Trigger
- ในหน้าตั้งค่า ให้ส่งค่า conversation ID โดยใช้:
{{event.payload.conversation.id}} - วิธีนี้จะทำให้แชทบอทฟังเหตุการณ์การจองของผู้ใช้แต่ละรายได้
- เมื่อถูกทริกเกอร์ บอทจะส่งข้อความยืนยันให้โดยอัตโนมัติ
ทำให้บอทดูฉลาด ตอบสนองไว และผู้ใช้มั่นใจว่าการนัดหมายของตนถูกจองแล้ว

4. จัดการข้อมูลธุรกิจและคำถามที่พบบ่อย
ไม่ใช่ทุกคนจะจองทันที บางคนอาจถามเรื่องราคา เวลาทำการ หรือบริการก่อน คุณสามารถจัดการได้โดยเชื่อมต่อ ฐานความรู้
- เพิ่มโหนด autonomous ที่เชื่อมกับฐานความรู้
- เปิดใช้งาน knowledge search เพื่อให้บอทดึงคำตอบจากเอกสารหรือข้อมูลที่อัปโหลดไว้ได้
- ใช้โหนดนี้เป็นทางเลือกสำรองเมื่อผู้ใช้ถามคำถามทั่วไป
วิธีนี้จะช่วยให้บอทของคุณยังคงเป็นประโยชน์ แม้กับผู้ใช้ที่ยังไม่พร้อมจอง
.webp)
ขั้นตอนที่ 5: เปิดใช้งานแชทบอท
เมื่อสร้างแชทบอทเสร็จสมบูรณ์ ขั้นตอนสุดท้ายคือการนำไปใช้งานบนช่องทางที่คุณต้องการ ตัวอย่างนี้จะเลือก WhatsApp เพื่อให้ผู้ใช้พูดคุยกับบอทได้โดยตรง ช่วยให้จองนัดหมายและตอบคำถามได้ทันทีในแอปแชทที่คุ้นเคย
วิธีเชื่อมต่อแชทบอทของคุณกับ WhatsApp มีดังนี้:
- ไปที่ Home จากเมนูด้านซ้าย
- คลิก Authorize WhatsApp แล้วเชื่อมต่อกับบัญชี Meta Business ของคุณ
- ทำตามขั้นตอนบนหน้าจอเพื่อให้การตั้งค่าเสร็จสมบูรณ์
เมื่อเชื่อมต่อแล้ว แชทบอทของคุณจะออนไลน์บน WhatsApp พร้อมให้บริการลูกค้าจริงทันที
เปิดใช้งานแชทบอทจองนัดหมายในสัปดาห์หน้า
ธุรกิจหลากหลายประเภทใช้แชทบอทจองนัดหมายเพื่อให้การจองง่ายขึ้น ลดข้อผิดพลาด และให้บริการลูกค้าได้ตลอด 24 ชั่วโมง พร้อมเพิ่มประสิทธิภาพการดำเนินงาน
Botpress คือแพลตฟอร์มระดับองค์กรสำหรับสร้างแชทบอทจองนัดที่ปลอดภัยและขยายขนาดได้ตามความต้องการของคุณ
ด้วยการเชื่อมต่อที่ไร้รอยต่อ เครื่องมือสำหรับนักพัฒนา และฟีเจอร์ปรับแต่งขั้นสูง คุณสามารถทำให้กระบวนการจองเป็นอัตโนมัติและมอบประสบการณ์ลูกค้าที่ไร้ที่ติ
คำถามที่พบบ่อย
1. ธุรกิจประเภทใดที่ได้ประโยชน์สูงสุดจากแชทบอทจองนัดหมาย?
ธุรกิจที่มีการนัดหมายเป็นประจำ เช่น คลินิก ฟิตเนส ร้านเสริมสวย ศูนย์บริการรถยนต์ สำนักงานกฎหมาย และธุรกิจบริการหลายสาขา จะได้ประโยชน์สูงสุดจากแชทบอทจองนัดหมาย
2. แชทบอทช่วยเพิ่มอัตราการเข้ารับนัดหมายของลูกค้าได้อย่างไร?
แชทบอทช่วยเพิ่มอัตราการมารับบริการของลูกค้าโดยส่งข้อความยืนยันและแจ้งเตือนหรือทางเลือกเปลี่ยนเวลานัดล่วงหน้าโดยอัตโนมัติ ซึ่งช่วยลดการลืม
3. แชทบอทนี้แตกต่างจากฟอร์มจองแบบเดิมอย่างไร?
เมื่อเทียบกับฟอร์มจองแบบเดิม แชทบอทมอบประสบการณ์โต้ตอบแบบสนทนา แนะนำผู้ใช้แบบเรียลไทม์และปรับการจองให้เหมาะสมกับแต่ละคน ช่วยลดอัตราการละทิ้งและเพิ่มความพึงพอใจ
4. โซลูชันนี้ขยายขนาดได้แค่ไหนสำหรับธุรกิจที่มีหลายสาขา?
แชทบอทจองนัดหมายสามารถขยายขนาดได้สูงมาก ใช้ตรรกะตามตำแหน่งหรือ API เพื่อเสนอทางเลือกที่เหมาะกับผู้ใช้แต่ละราย จึงรองรับการจองข้ามหลายร้อยสาขาได้โดยไม่ต้องตั้งค่าเพิ่ม
5. ข้อจำกัดหลักของแชทบอทจองนัดหมายมีอะไรบ้าง?
ข้อจำกัดหลักของแชทบอทจองนัดหมายคือแก้ปัญหาได้จำกัดหากการเชื่อมต่อปฏิทินหรือ CRM มีปัญหา และต้องฝึกอบรมอย่างต่อเนื่องเพื่อให้แม่นยำและเป็นประโยชน์ในทุกสถานการณ์
.webp)




.webp)

